In my tutorials on how I use ConnectedText for qualitative data analysis, I mentioned that—following a suggestion from a reader—I had adopted an application for text expansion during the coding process. If you haven’t used such a software before, the main point of them is to speed up typing, by being able to call up frequently used words from a saved list by just typing a shortcut. I am not a touch-typist, so not having to retype long words with complicated spelling is a godsend.
Being the busy PhD student that I am, I didn’t have either the patience or the time to spend a huge amount of time evaluating these software. I downloaded a few, tested them quickly, and if they looked too complicated or wrong for the job, I promptly uninstalled them. I narrowed down my requirements to one single, simple feature. After entering the first few letters of a frequently-used word, I wanted some kind of a pop-up list to show up right next to the cursor, from which I could quickly select the word with up and down arrows, hit Tab, and have the word automatically inserted.

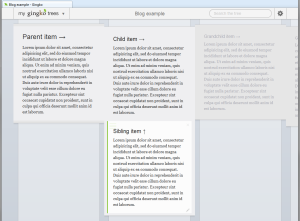
The “EasyComplete” feature in WordExpander
It turned out that that particular feature was not very common. In fact, it seems to be considered a premium feature, mostly included in expensive professional editions, which sometimes are beyond a student’s budget. Naturally, I gravitated towards freely available options. First, I checked out PhraseExpress, which claims to offer its software for free to personal users, but with some kind of a tool to detect if one is a professional user. It seems that being a student puts you in this second category, as I started getting some nagging screens saying that I was a professional user. It just got too annoying, and I uninstalled it soon thereafter.
As I kept searching, I came across the free WordExpander, which did actually do what I wanted to accomplish, and it seemed fairly easy to use, even though it did not look as polished a product as some of the others I looked at. I used it almost on a daily basis for about nine months, and stopped using it about a month ago.

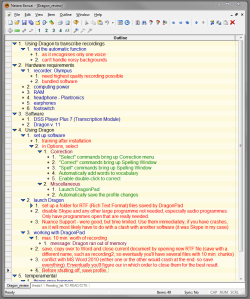
This is what WordExpander looks like
Why did I stop using it? The main reason was that it started interfering with my AutoHotkey scripts I’ve been using in conjunction with ConnectedText, my main tool. I’m not an AutoHotkey expert. I’m not able to debug my AHK scripts or even to determine whether they are the source of the problem. But when I switched WordExpander off, things returned to normal.
There were a number of other limitations in WordExpander that started to get to me. Firstly, it does not work in every application. It did happen to work with CT and some other text editors, but it wouldn’t work properly in browsers for instance. If you’re writing a forum post, for example, the popup word menu would show up in the top left corner of the screen, which was just too cumbersome for the eye to follow. As I use multiple monitors, sometimes the popup menu would show up on the wrong monitor, not the one I was typing in. I avoided using it in Windows Live Mail altogether, as WordExpander made any kind of typing painfully slow, due to some strange interference.

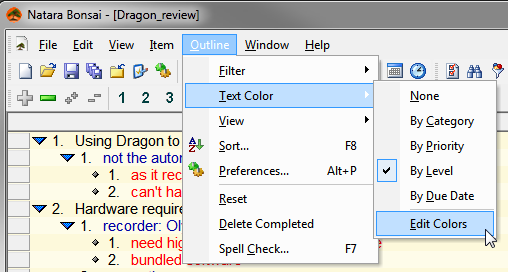
The “Detection active” feature that would not deactivate…
Another problem with WordExpander was that some of its features just wouldn’t work. There is e.g. a “detection active” option when you right-click on the WordExpander icon in the Windows taskbar, to switch WE on or off. It has never worked, so I would have to completely quit the application, if I wanted it to stop the popup menu from showing up. A rather annoying shortcoming that cut into my workflow was its inability to keep the capitalisation of a word I had typed: it would just turn it into lowercase, so I had to backtrack every time to correct that.
Also, for some reason at system startup WordExpander would launch multiple copies of itself, with a row of WE icons sitting in the taskbar. I would have to quit WE and relaunch it again to get rid of the other occurrences.

12 instances of the WordExpander icon after booting up
As time went on and my phrase library grew, the application got increasingly slower. I got to 415 words in my main library (the other 4 libraries had about another 40 words), which I didn’t think was a terribly big database to handle. But when I installed WE on my Windows XP netbook with 2GB RAM, it was so slow it was simply unusable.
Maybe I shouldn’t complain too much, since the app was free and I did get some use out of it. But my point is that the benefits of the free version do come to an end at some point (and I don’t even consider myself such a heavy user, given my small phrase library). Plus one needs to be prepared to put up with the above problems.
So, I was left without a text expander, just when I was about to get back to my writing after the summer holidays. I probably would have had to start looking for an alternative fairly soon, but as luck would have it, just a few days ago I was offered a review copy of PhraseExpander, which is another major player in this arena that formerly escaped my attention.

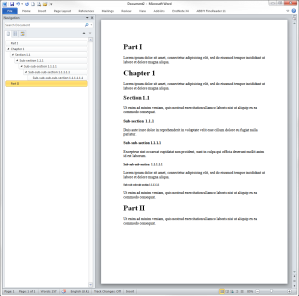
This is what PhraseExpander looks like
As many software in this category are very similarly named (TextExpander, WordExpander, PhraseExpander, PhraseExpress etc.), it’s quite easy to overlook one of them or confuse them with each other. In fact, WordExpander is marketed as the “free PhraseExpander” on its website and Facebook page—as it turns out, by the maker of PhraseExpress—which almost sounds like a compliment from a rival (imitation is the sincerest form of flattery, as they say), but it also exemplifies the extent to which competitors are prepared to go to confuse the unsuspecting online shopper.
For all the above reasons I was very curious to see what the “real” PhraseExpander looks like and how it compares with the “free” version offered by its competitor. I will be testing PhraseExpander Professional over a three-month period (which happens to coincide with the writing of my thesis), and I will post my reflections on my experience here. I have only been using it for two days, so it’s a bit early for me to say too much about it just now. I will write a short post soon with my first impressions. But let me just say for now that none of the problems I’ve mentioned in relation to WordExpander are occurring, which is a relief. It’s fast, it works in all applications I’d tried so far (in browsers the popup window would be in the upper middle part of the screen, at eye level, which is an improvement on WordExpander’s top left positioning), detection “on and off” works, capitalisation works, and most importantly, it does not interfere with my AutoHotkey + CT setup.

The “SmartComplete” feature in PhraseExpander
The contrast in user experience is pretty obvious from the moment “go,” but then perhaps one should expect that from the professional version of an application that competes in the premium segment of its market.